Веб программирование - начало.
Итак, продолжаем серию моих публикационных постов на тему Web программирования, в которых я практически рассказывал лишь в основном о том, что необходимо знать начинающему веб программисту для того, чтобы успешно стартовать в сайтостроение.
Но в этом данном посте я расскажу более детально о том, как и с чего начинать. Так сказать самые первые шаги в освоении языка программирования и естественно главным является во всем этом процессе языки на которых собственно и строится весь будущий каркас сайта и его внешняя, а также внутренняя отделка.
И начнем мы с того, что ежели вы познакомились с двумя основными языками веб программирования html и css то дальнейшие шаги вам не станут неким весомым препятствием, которое притормозит вас на пути освоения этой профессии. Но не будем долго разглагольствовать, а приступим к тому, что перейдем на сайт разработчика программы Denwer, о чем можно прочесть в предыдущих статьях о Веб программирование.
www.denwer.ru - Щелкаем по представленной ссылке и нас перекидывает на основной сайт разработчиков, где сразу же нам видна вот такая картинка - 

один раз щелкните левой кнопкой мыши по этой картинке на сайте, после чего появится выбор из двух вариантов как на скриншоте втором.
И здесь мои рекомендации таковы - выбираем первый вариант denwer PHP 5.3 и жмем на кнопку "скачать" и затем после этой манипуляции вас перекинет на другу страничку, где сайт предложит заполнить форму для скачивания. 
Это банальная процедура служит лишь для того, что система убедилась в том, что вы не бот, а реальный пользователь и после заполнения трех обязательных полей жмите кнопку "Получить ссылку на скачивание". Через пару минут сообщение придет на ваш указанный электронный ящик. И для правильности проверьте папку "Спам" потому как иногда такие письма отправляются в эту папку.
А далее следует открыть присланное сообщение и в нем будет указана ссылка ведущая на скачивание Denwer. Следует открывать ссылку в том же браузере, где вы заполняли регистрационную форму потому как в противном случае ссылка не сработает...
Чтож после всего этого вы скачали установочный файл программы виртуального локального хостинга можно приступить уже к его установке, а точнее пройдите именно в ту папку на своем компьютере куда была скачан файл и произведите установку - откройте установщик как обычно это делаете с любой новой программой.
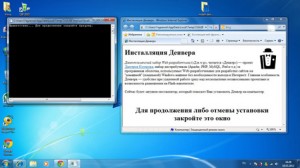
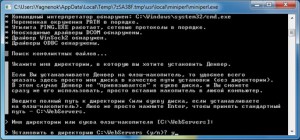
Далее появится окно - 
Вместе с окном установки Denwera откроется веб браузер Explorer, который в принципе говорит нам, что программа и разработчики приветствуют вас и по сути это окно браузера можно закрыть, после чего сразу же в установочном программном окне появится текст с инструкцией что делать дальше.
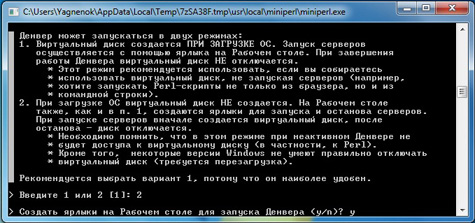
Следуйте строго тому, что написано - 
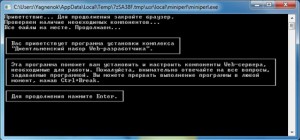
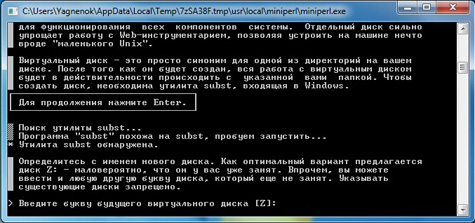
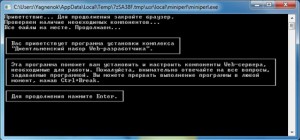
Нажмите ENTER на клавиатуре и следуйте подсказкам диалогового окна -

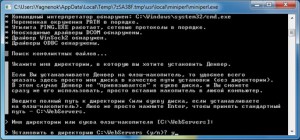
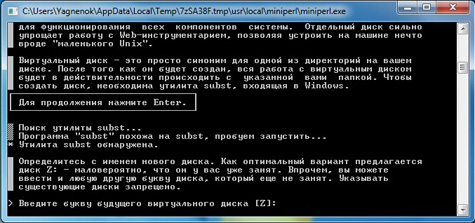
Примечание: вполне можно просто нажать Enter и система сделает сама, но я сам лично прописывал и создавал в этом же окне специальную директорию куда будет устанавливаться сама виртуальная машина - C:\testingServer, можно прописать именно так и жмем кнопку (Y).


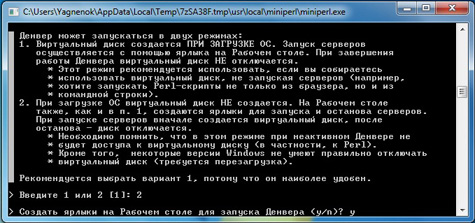
Только ни ставьте то что было поставлено на одном последнем скриншоте, то есть имеется ввиду, где написано, "Рекомендуется выбрать вариант 1, потому что он наиболее удобен". В обязательном порядке ставьте цифру 1, и нажмите далее (Y).
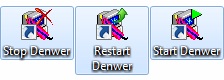
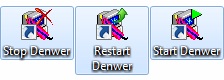
После чего установка произведена и денвер важно запустить - у вас на рабочем столе должны будут появиться три кнопки - 
Для начала запустите программу нажав кнопку Start Denwer, ежели все нормально работает то, после можно проверить и две остальных кнопки, кнопка перезагрузка Denwer и кнопка Stop.
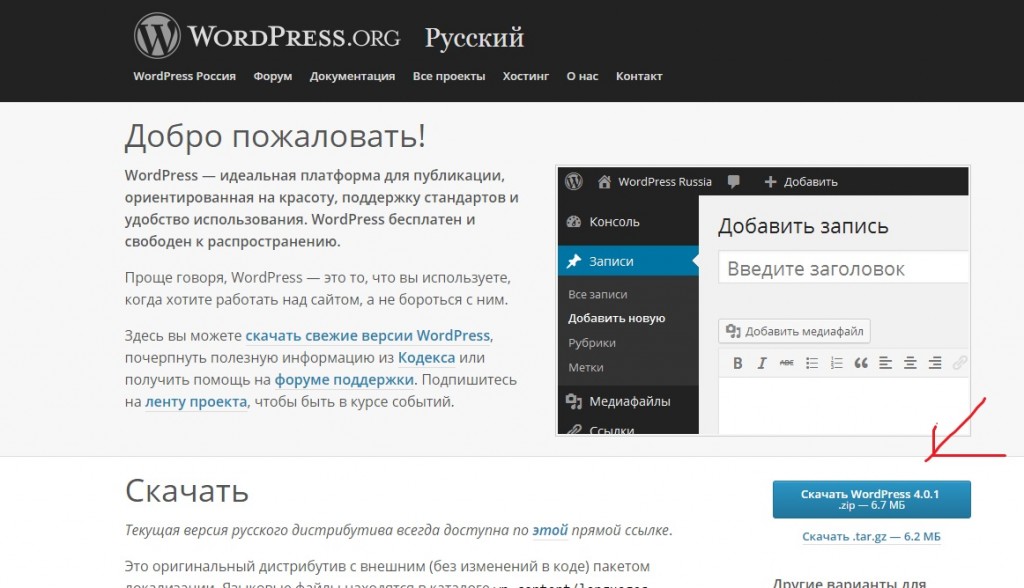
А после этих всех предустановок можно продолжить работу над дальнейшей установкой на локальный хостинг своего компьютера готового движка под названием CMS Wordpress - ссылку на который я так же предоставлю вам. Wordpreess.

Пройдите по ссылке представленной мною выше и скачайте дистрибутив CMS движка Wordpress после чего для его установки необходимо подготовить площадку для него именно на локальном хостинге, а точнее в той папке что мы прописывали при установка Denwer, testingServer/home/*создаете папку с названием вашего сайта* оно может быть любым/*после создания папки входите в нее и создаете еще одну папку с названием www*/.
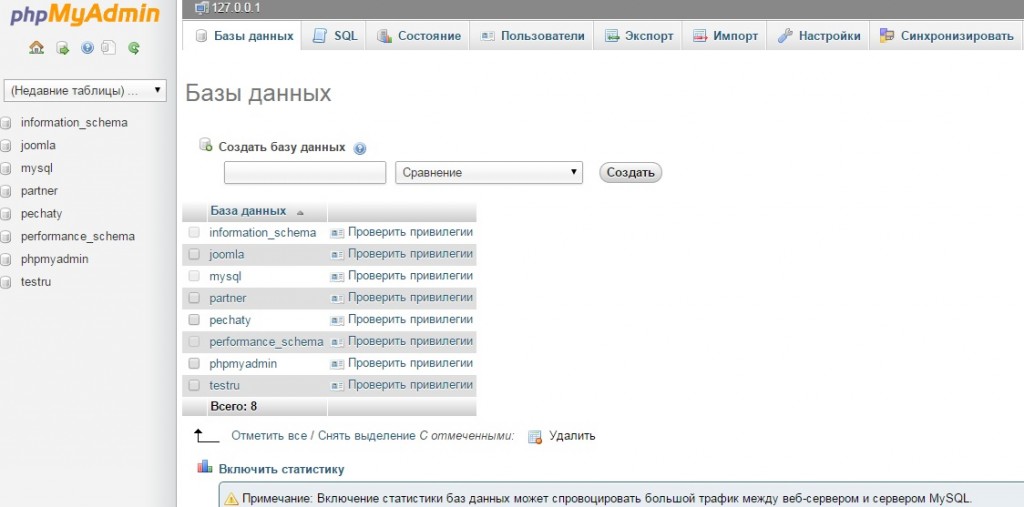
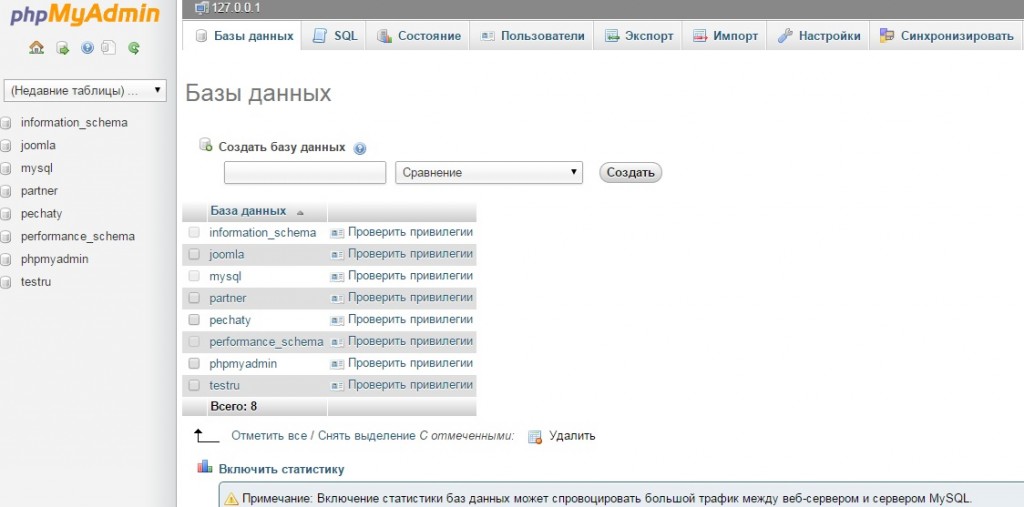
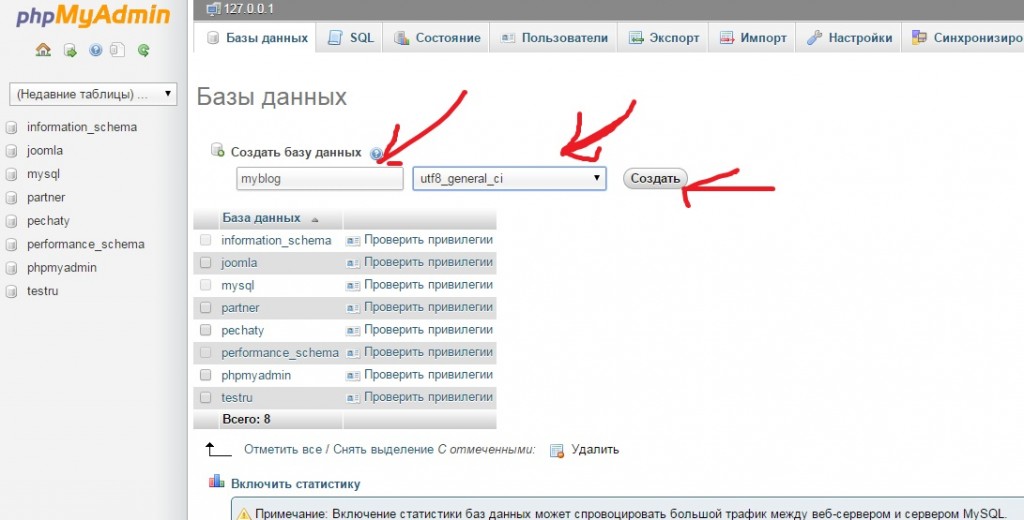
Это только лишь подготовили место куда будет установлен движок, а до этого, вам необходимо будет пройти в браузере вот по такому адресу для создания новой базы данных - localhost/denwer/ или же тоже самое, но с добавлением htt://localhost/denwer/ или если быть еще проще то можно прописать вот этот адрес http://localhost/Tools/phpMyAdmin.


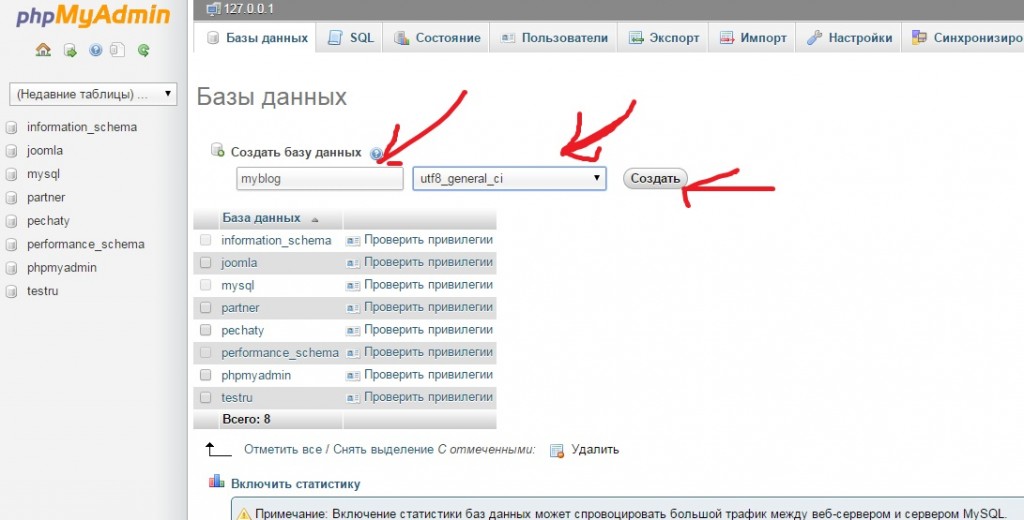
Примечание можно написать любое, как например на данном скриншоте, но без точек, символов и тому прочему, а сравнение второе прямоугольное окошко выберите из списка именно обозначение utf8_general_ci и нажмите кнопку "создать". 
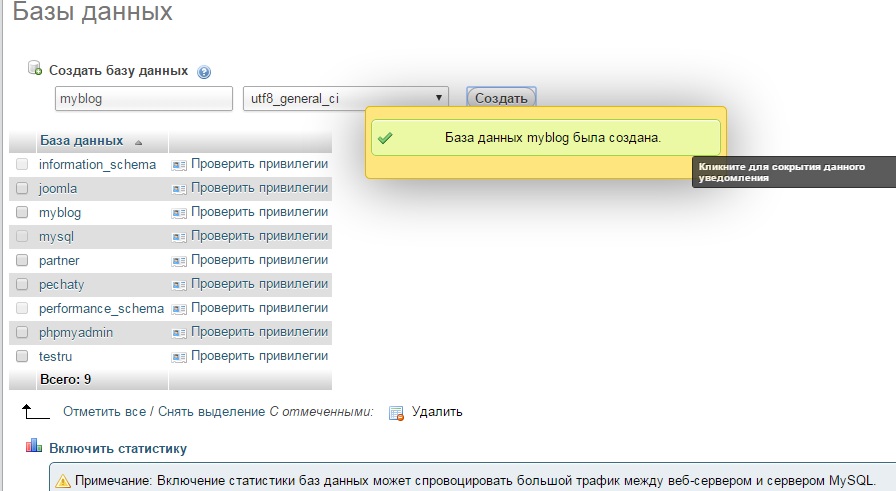
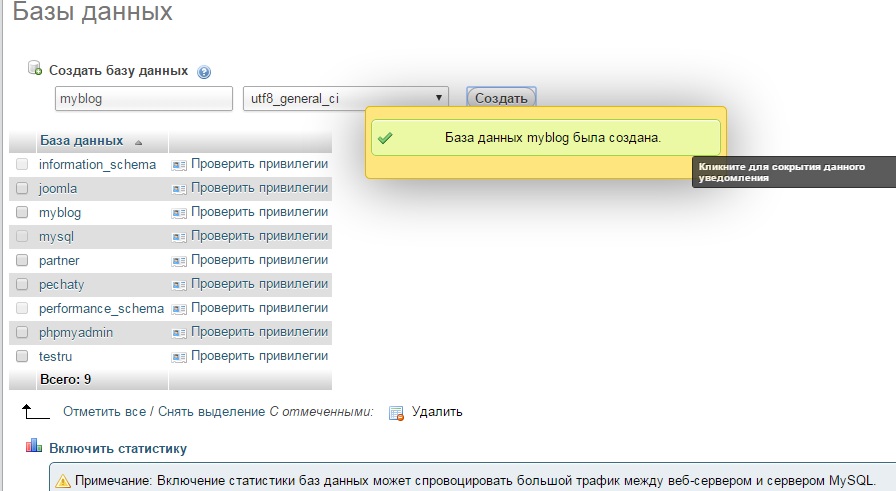
Что говорит о том, что ваша база была успешно создана.
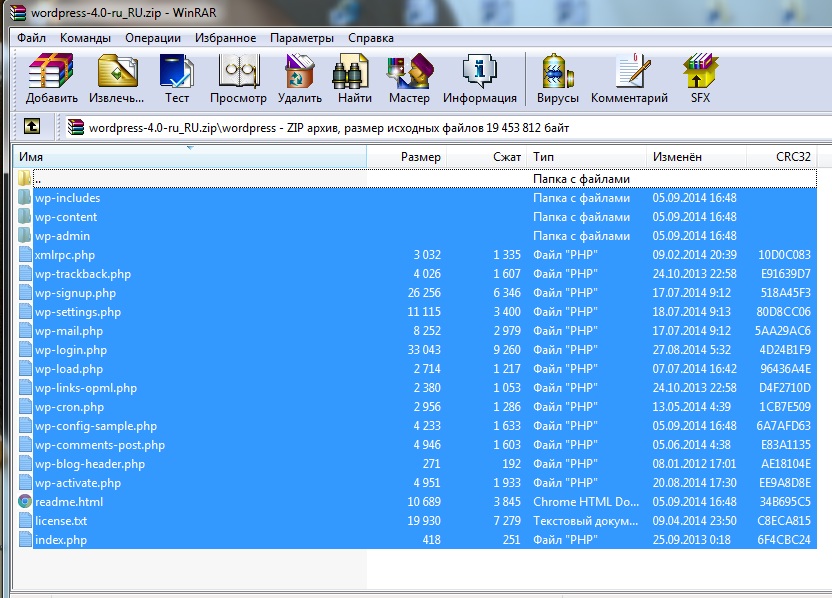
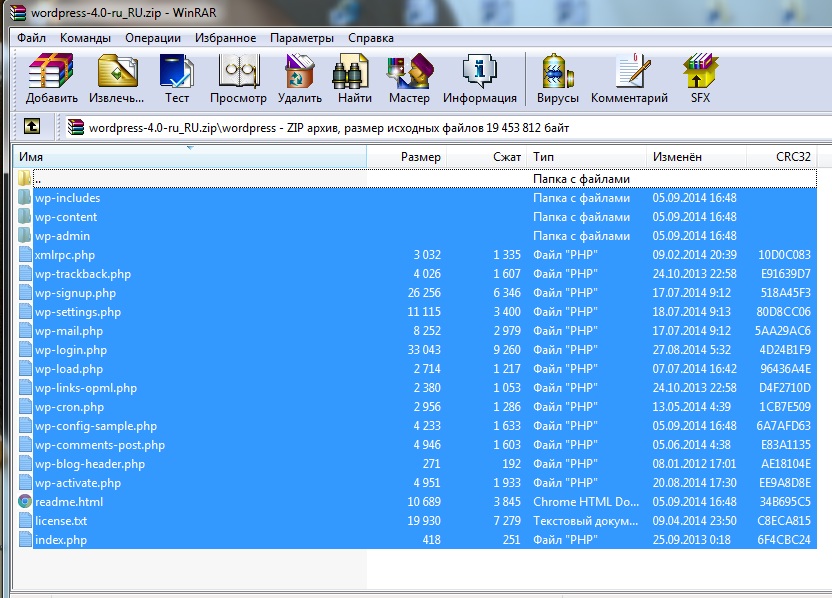
Далее это окно браузера можно закрыть и приступить к установке CMS движка Wordpress - перейдите в папку куда вы скачали этот данный движок с сайта разработчика и откройте его в архиваторе либо Win Rar или Win Zip в зависимости от того, что у вас установлено на вашем компьютер е.
е. 
Проделайте все так, как показано на моих скриншотах, а затем, что было обведено перетащите одним движение курсора мыши в папку созданную на своем виртуальном локальном сервере и подождите пару мгновений пока перетасканное содержимое с архива перекопируется в папку с названием "www".
Что же следует далее так это то, что вы закроете архив и пройдете в папку со скопированным содержимым готового движка Wordpress и для начала перед установкой его, вам необходимо переименовать файл wp-config-sample.php в файл с тем же самым расширением wp-config.php и открыть его при помощи визуального редактора Notepad++, что можно скачать с официального сайта Notepad++.
И найти в файле после открытия в текстовом редакторе вот такие обозначения html кодом -
define('DB_NAME', 'myblog');
/** Имя пользователя MySQL */
define('DB_USER', 'root');
/** Пароль к базе данных MySQL */
define('DB_PASSWORD', 'здесь нужно стереть надпись и оставить пустым.');
после этого необходимо файл как обычно любой документ сохранить и закрыть, а затем приступить к установки самого CMS движка к нам на локальный виртуальный хостинг.
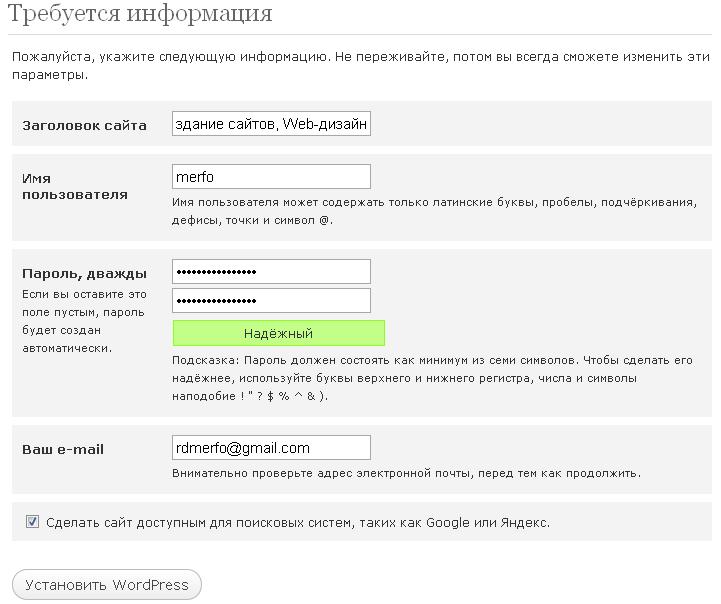
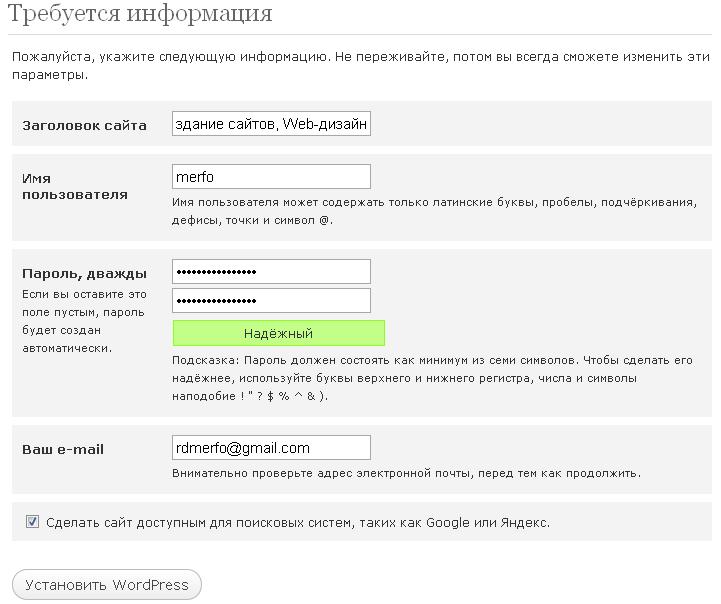
Для этого необходимо открыть веб браузер и в адресной строке прописать к примеру вот такой адрес - test.ru/ именно так со слешем, а название именно то, под которым вы создали папку в директории testingServer/home/test.ru/www/файлы готового движка. И затем жмете Enter установщик CMS движка должен запуститься в автоматическом режиме и далее по представленной инструкции. 
Название будущего сайта, имя пользователя это может быть как по умолчанию admin, что я в принципе не рекомендую делать, желательно прописать свое имя латинскими буквами. Также дважды прописать пароль и вписать необходимую вам или будущему заказчику адрес нужной электронной почты.
Нажать потом кнопку "Установить Wordpress"!
И ежели все выше перечисленное мною в данной публикации было правильно исполнено то, проблем с установкой всех компонентов не должно возникнуть, но ежели это произошло, чтож не отчаивайтесь. Повторите процедуру снова, но перед этим убедительная просьба, удалить то, что было до этого создано - папки со скопированным CMS движком в директории testingServer/home/test.ru/www/.
При этом саму же созданную базу данных можно и не трогать, она пригодится если возникли ошибки при установки движка. Но на всякий случай я предоставляю возможность зрительно просмотреть весь процесс в видео формате.
Надеюсь вам как начинающим веб программистам эта данная публикация поможет в продвижение в сайтостроение.
Автор поста Паша Паймухин.

















Комментариев нет:
Отправить комментарий